IKEA Family Live
A digital publication catering for 27 languages over 29 countries.

Originally a print publication, ‘IKEA Family Live’ focussed on real home stories and interviews from IKEA customers, where readers could discover how purchases were used in interesting and creative ways, inspiring them to go out and buy it for themselves. The magazine was distributed quarterly in over 29 countries, and translated for 27 languages.
A site had originally been launched a couple of years before I started on this project so I worked with a team of strategists, developers, and content makers, to both redesign the site and streamline the CMS.

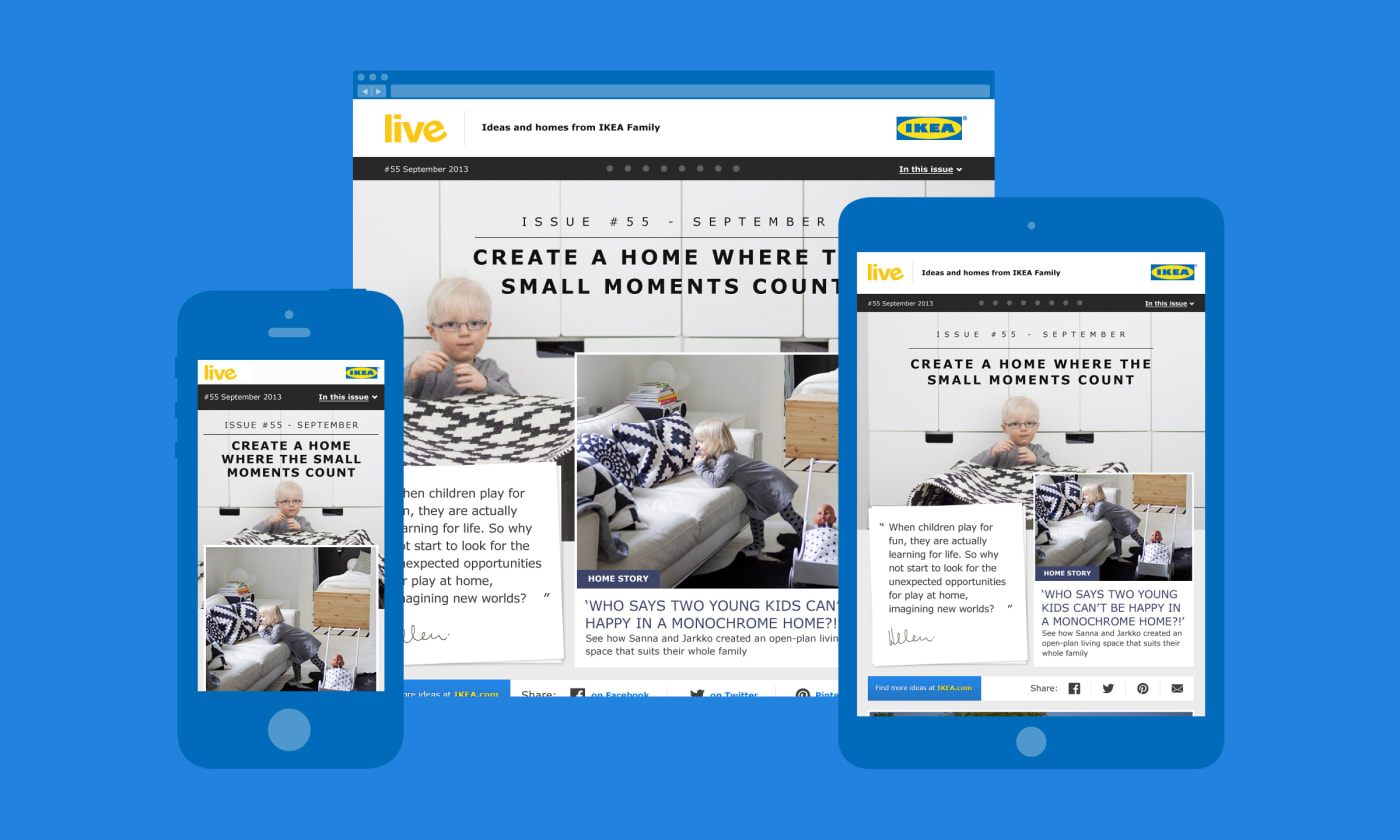
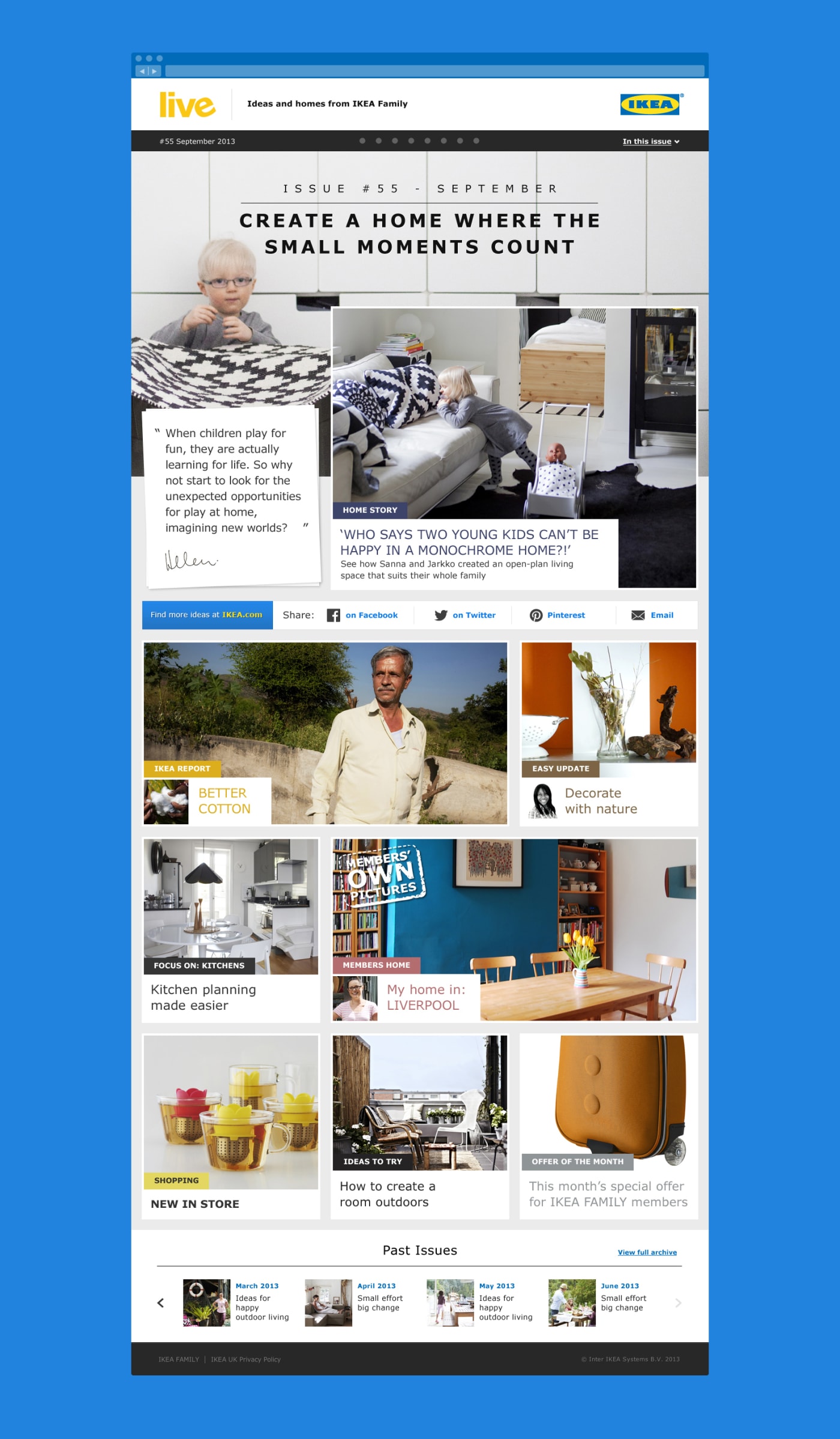
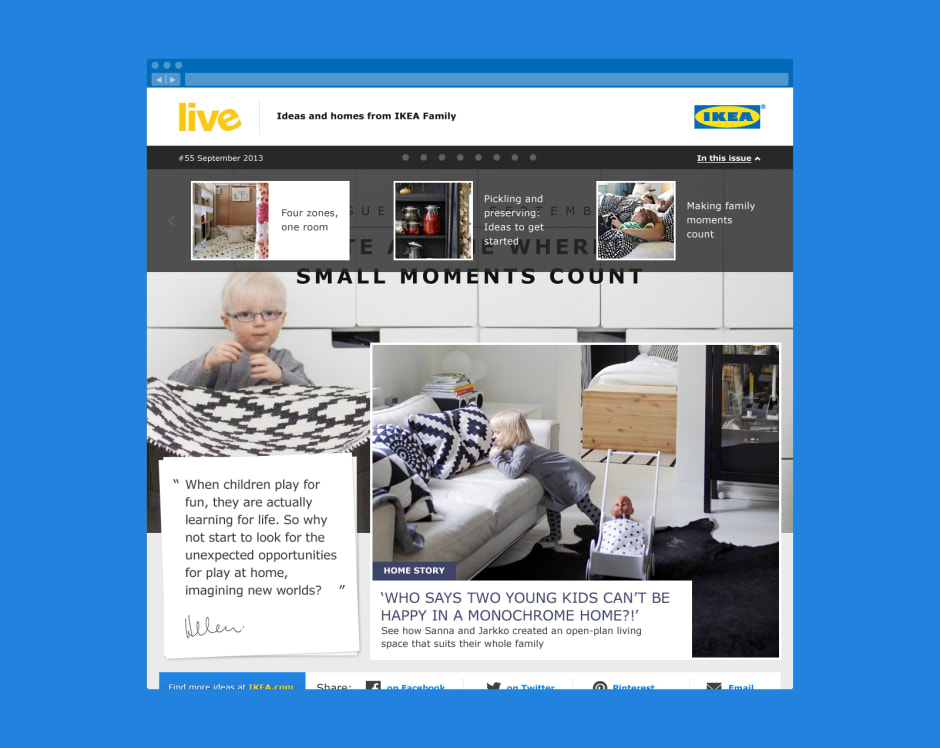
Part of our brief was to explore what a quarterly release ‘feel’ could look like. A strong concept of ours moved away from a traditional navigation to something which integrated issue numbers and articles. The site also had to be responsive, so before going in to build we looked deeply at how each component (particularly on the homepage) would flex and change. Having something visual to use as a starting point worked really well for our front-end developer, which we then tweaked and built upon as a team in the browser.


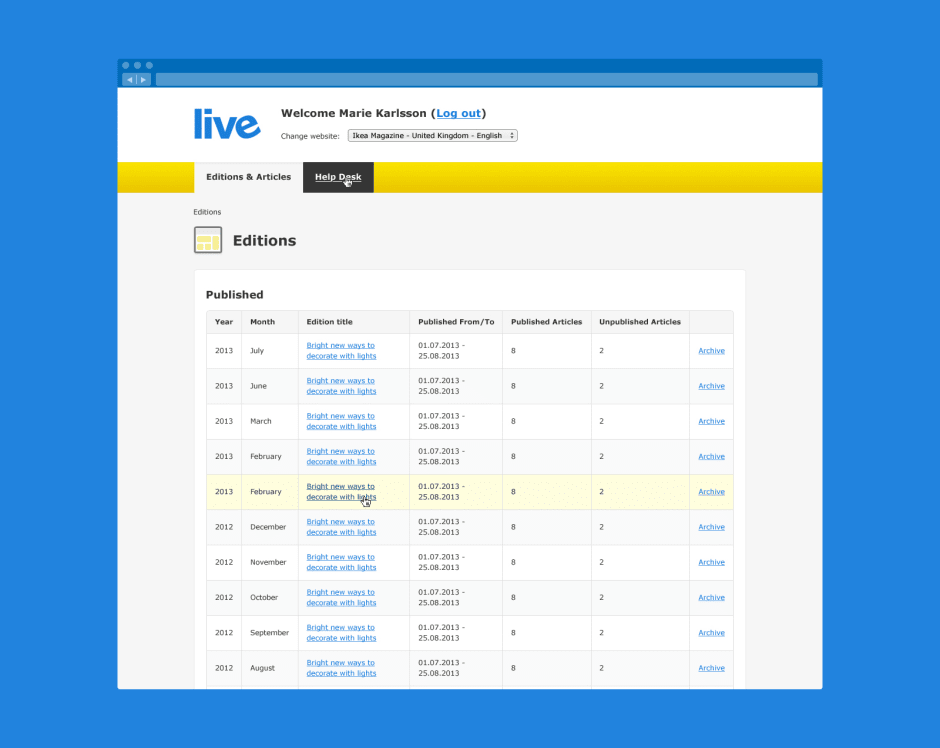
Streamlining the CMS involved a bunch of research to get right. Most of the editors and translators who would be using the CMS worked on-site, so it was really easy for me to set up workshops where we would discuss things like what current problems they were facing, and what would make their job easier. These sessions helped in creating clear goals and outcomes, for example a simple side-by-side view for translating content, and a clear overview of issues or articles which were either published, unpublished, or archived.